
웹사이트에서 노출되는 사진들의 경우 고화질로 설정된 원본 그대로 노출되면
사이트에 접속되는 시간이 길어지며 해당 사이트의 품질이 낮게 책정되는 경우가 있습니다.
대부분의 사이트의 경우 검색엔진에 등록해서 사용하기 마련인데
검색엔진에 등록된 사이트의 품질이 낮으면 검색 우선순위에서도 밀려나
잘 노출이 안되기 마련입니다.

사이트에 올라가는 이미지의 경우 용량은 크지 않아야 합니다.
네이버 블로그를 기준으로 설명하자면 사진 한장의 크기를 1MB이하로
제한할것을 권장합니다.
네이버 측에서 이에대한 공식적인 로직에 대한 정보를 별도로 제공하지는 않지만
사실 약간의 편차만 존재할뿐 웹에서 노출될때 유리한 경우를 고려해보자면
유추하는게 그리 어려운일도 아닙니다.

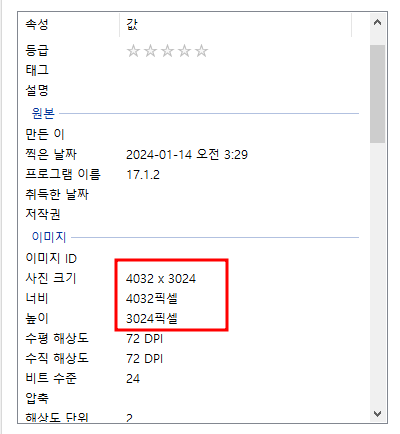
블로그에 올라가는 사진파일의 경우 사진의 해상도가 높을수록 용량이 크기 때문에
우선적으로 해상도를 조절하면 낮은 용량의 사진파일로 리사이징이 가능합니다.
하지만 블로그에 올려야할 사진의 개수가 많을 경우에 일일히 작업하기 번거로운 경우가 많습니다.



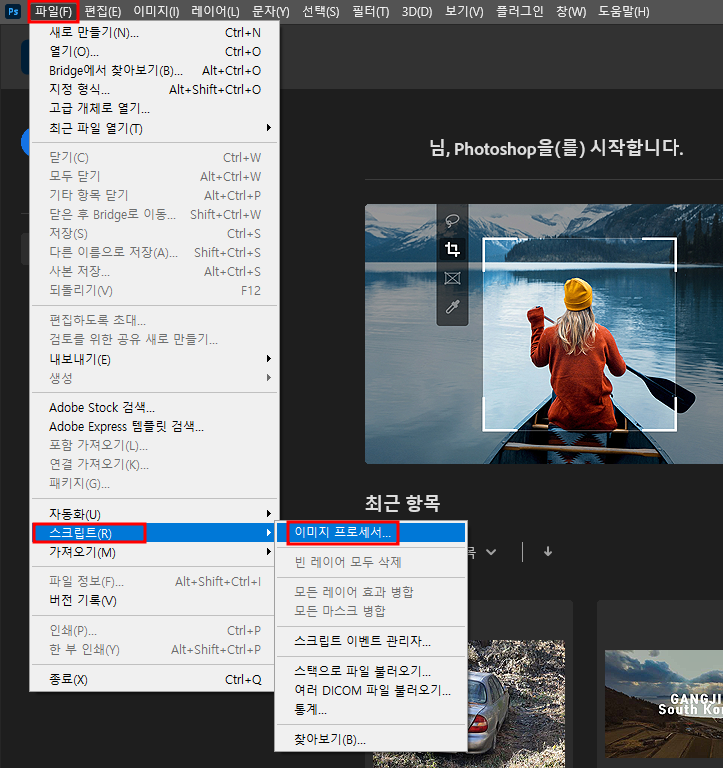
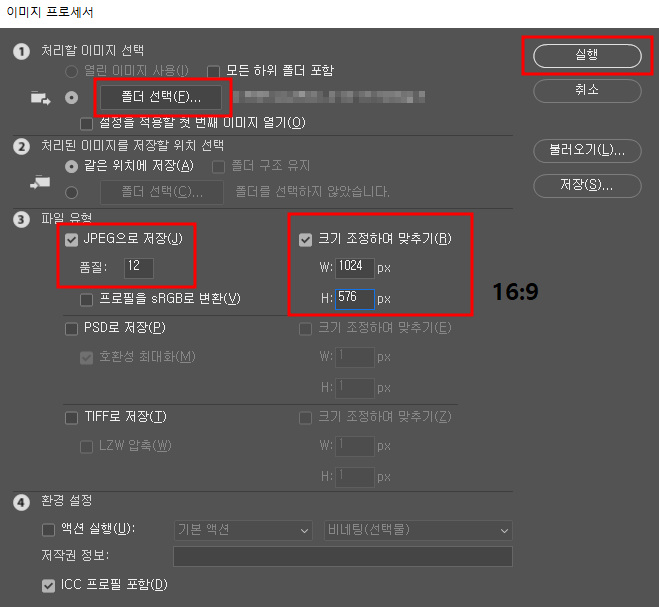
포토샵의 [파일] - [스크립트] - [이미지 프로세서] 에서 리사이징할 대량의 사진 파일을 선택하여
품질과 크기를 설정 후 리사이징을 자동화 할 수 있습니다.
파일 유형은 JPEG, 품질은 12(최대) 해상도는 가로:세로 = 16:9를 맞춰줍니다.
대표적인 16:9해상도는 1280x720, 1920x1080 비율이며 값을 16:9 비율에만 맞추면
사이즈는 임의로 조작해도 무방합니다.


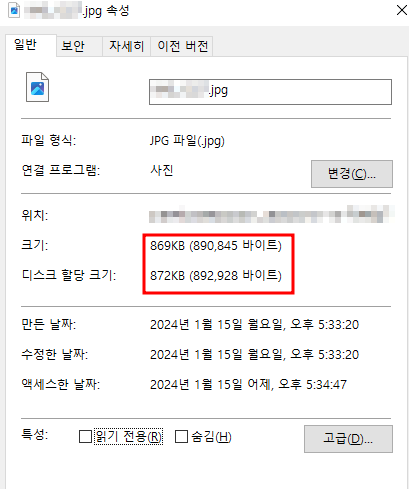
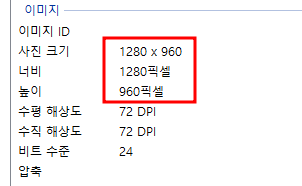
제가 리사이징한 사진 파일의 크기는 1MB이하 그리고 1280x960의 해상도를 가지게 되었습니다.
자신의 사이트에 업로드할 이미지들의 해상도와 크기를 변경해야 하는 이유를 잘 모르겠다면
직접 확인해보는 방법이 있습니다.

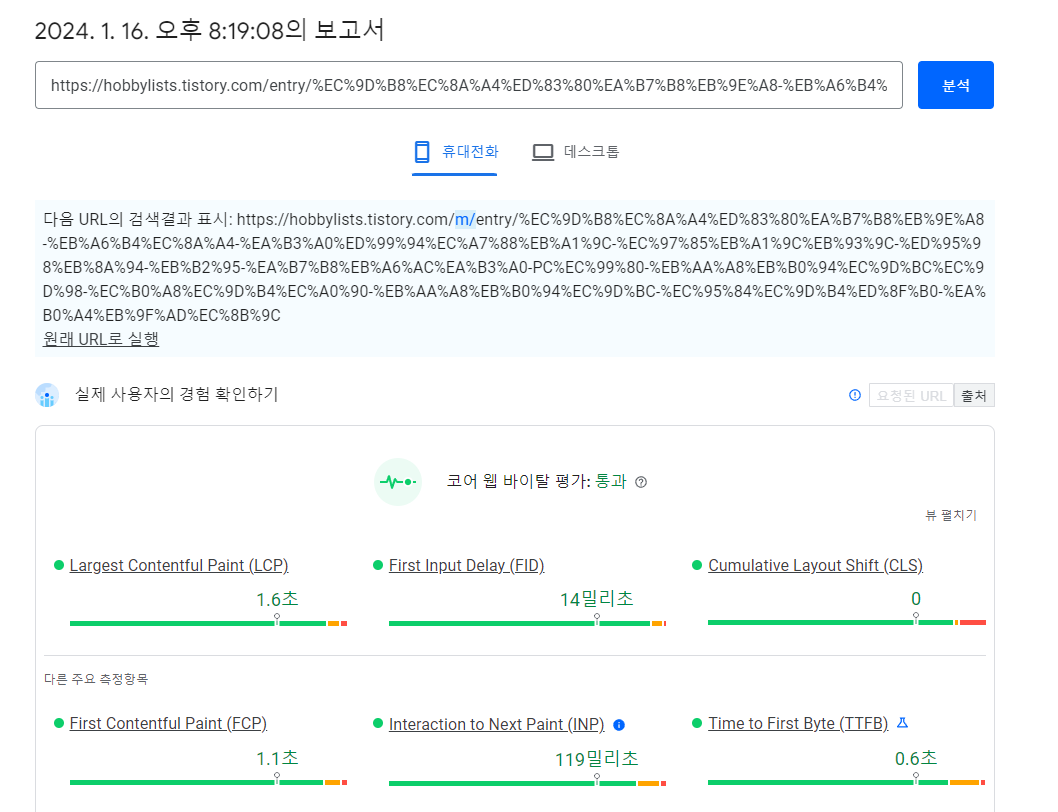
Pagespeed Insights라는 사이트입니다.
해당 사이트에 속도를 체크해보고싶은 사이트의 링크를 기입하여
다양한 값들을 확인할 수 있습니다.
| LCP | 사용자가 처음 페이지로 이동한 시점을 기준으로 표시 영역 내에 표시되는 가장 큰 이미지 또는 텍스트 블록의 렌더링 시간 |
| FID | 사용자가 처음 페이지와 상호작용한 시점부터 (즉, 사용자가 링크를 클릭하거나 버튼을 탭하거나 맞춤 JavaScript 기반 컨트롤을 사용하는 시점) 브라우저에서 상호작용에 대한 응답으로 이벤트 핸들러 처리를 실제로 시작할 수 있는 시점까지의 시간 |
| CLS | 페이지의 전체 수명 동안 발생하는 모든 예상치 못한 레이아웃 변경에 관한 레이아웃 변경 점수의 가장 큰 버스트 |
| FCP | 콘텐츠가 포함된 첫 페인트 (FCP) 측정항목은 사용자가 페이지로 처음 이동한 시점부터 페이지 콘텐츠의 일부가 화면에 렌더링된 시점까지의 시간 |
| INP | 사용자가 페이지를 방문하는 전체 기간에 발생하는 모든 클릭, 탭, 키보드 상호작용의 지연 시간을 관찰하여 사용자 상호작용에 대한 페이지의 전반적인 응답성을 평가하는 측정항목 |
| TTFP | 소스 요청과 응답의 첫 바이트가 도착하기 시작하는 시점 사이의 시간 |
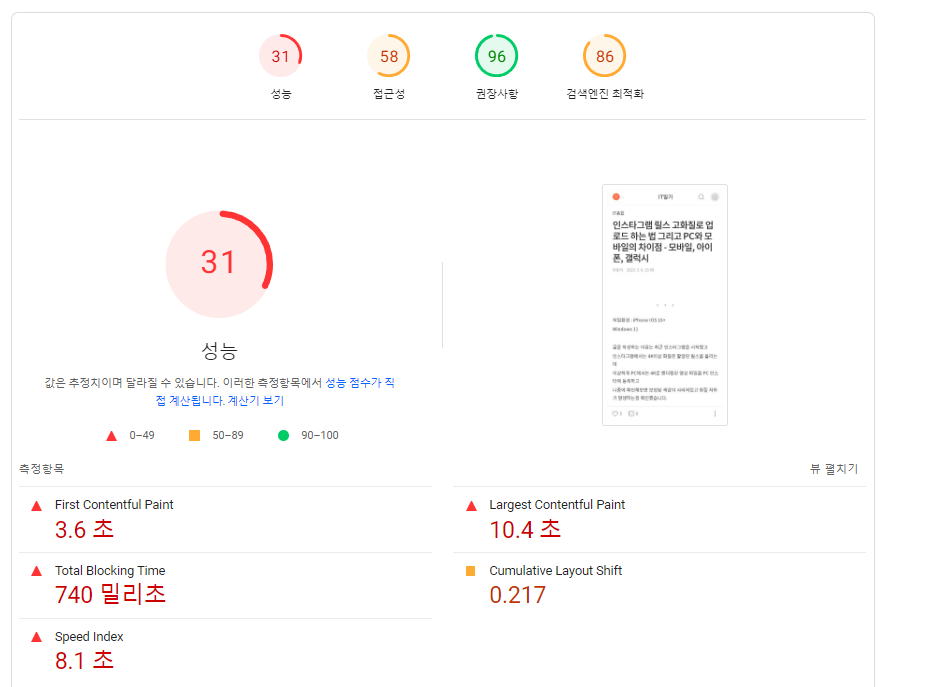
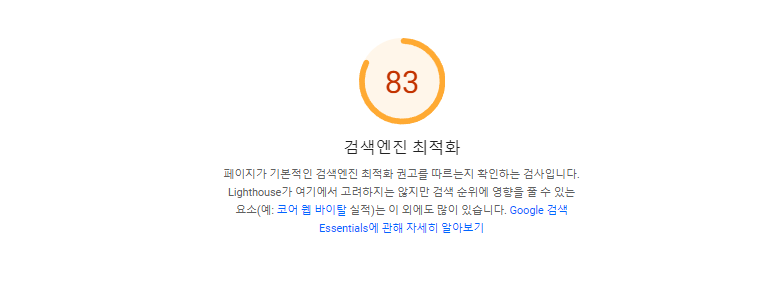
위 값들을 조합해 다음과 같이 사이트 진단 결과를 확인할 수 있습니다.



결과값이 그리 좋은편은 아닌것 같습니다.아무래도 티스토리 스킨을 가져다 쓰는데다가 최적화가 잘 되어있는 편도 아니었고이미지 크기도 딱히 가이드를 정해놓고 쓰기 보다는 대충 가져다 쓴 경우가 대부분이었으니까요
특히 티스토리 블로그의 경우 모바일 환경에서의 성능이 훨씬 부족한 듯 싶습니다.
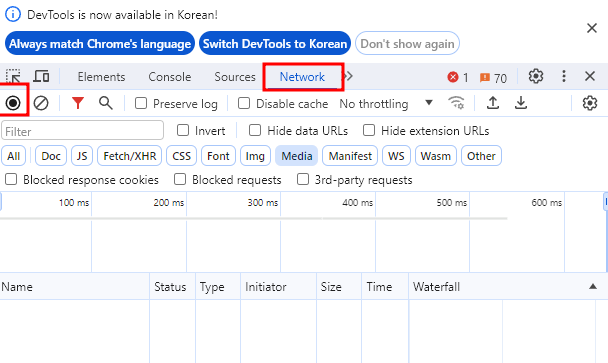
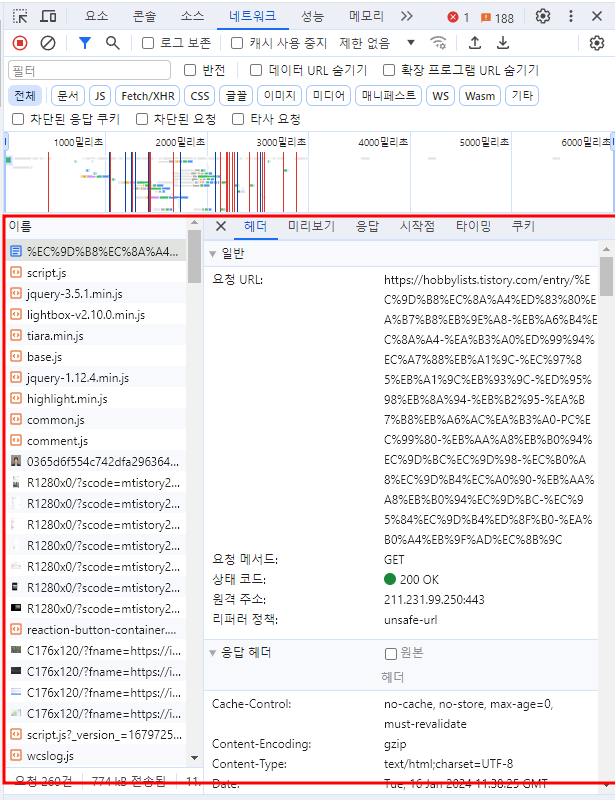
그런가 하면 구글 크롬의 개발자도구(F12)를 사용해서 진단할수도 있습니다.다만 말 그대로 개발자도구라 더 직관적이지 못하고 다양한 데이터값들이 설명없이나열되어 관련 지식이 없으면 이해하기 힘들 수 있습니다.


어떤 태그와 요소들에서 어느 정도의 시간이 소요되는지를 확인할 수 있습니다만
이 값들 전부를 해석하려면 웹 코드에 대한 이해도가 있어야 합니다.
여기까지 블로그에 최적화된 이미지를 리사이징하는 방법과 필요성에 대하여 간략히 포스팅했습니다.
'IT마케팅 > 블로그운영' 카테고리의 다른 글
| 특정 주제의 유튜브 채널 운영해보기 - 1 (22) | 2024.10.21 |
|---|---|
| 4년차 블로그 운영일지 - 20240513 - 티스토리 블로그, 네이버 블로그, 애드센스 수익 (9) | 2024.05.13 |
| 국내에서 네이버 블로그를 선호하는 이유 (1) | 2023.10.21 |
| 네이버 블로그 체험단의 수익 그리고 단점 (1) | 2023.08.23 |
| 블로그 운영일지 - 티스토리 블로그, 애드센스 수익, 4년차 (4) | 2023.08.19 |




댓글